Moxxy UI: Rapport de Mai 2024
09/06/2024 · 5 min
Commençons par une petite annonce : je publierai désormais mon fichier .penpot dans le dépôt moxxy/design sur Codeberg tous les mois afin de permettre à tout le monde de bidouiller et décortiquer l'interface à sa guise ! J'aurais dû le faire bien plus tôt, mais vieux motard que j'aimais...
Les objectifs que je m'étais fixé les mois précédents étaient les suivants :
- rendre les couleurs plus dynamiques
- faire ressortir le bouton "discussion" du menu principal
- remédier à la sensation d'enfermement lorsqu'un fond d'écran est utilisé derrière les discussions
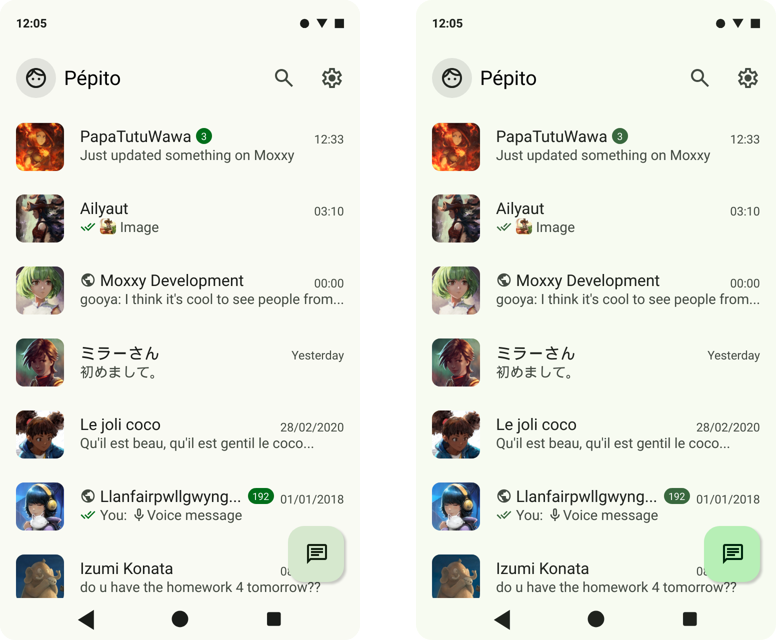
La question des couleurs trop peu dynamiques a été résolue le mois précédent lorsque j'ai constaté que la palette de couleurs générée par le Material Theme Builder était fausse. Je l'ai donc corrigée et retrouvé des couleurs plus vives et faciles à distinguer.

avant/après
Cela a également permis de faire ressortir le bouton "discussion" correctement.
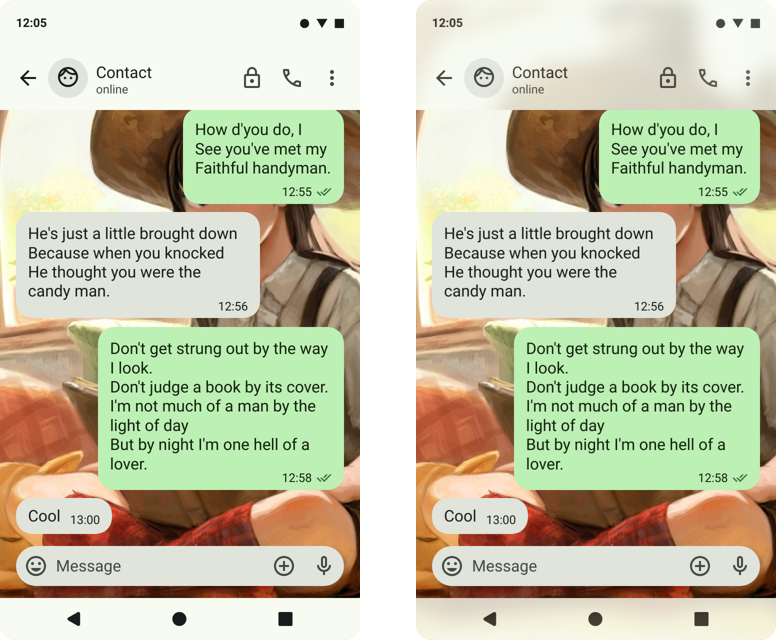
Je me suis ensuite attaqué à l'écran de discussion. Je trouvais ici que le header et les barres de système et de navigation enfermaient le fond d'écran dans un cadre rigide, empêchant d'imaginer que l'image existe au-delà des frontières de ce cadre.
Bon, j'admets que cela relève surtout de mes goûts personnels, mais j'attache une certaine importance à ce qu'il soit possible d'imaginer l'interface au-delà de ce que l'écran de notre appareil nous laisse voir. Pour schématiser, on pourrait imaginer une application comme une maison, et ses différents écrans comme des pièces. Les boutons de l'interface sont comme des portes, et les animations de transition représentent le déplacement d'une pièce à une autre. Actuellement, l'écran de discussion me donne la sensation d'être dans une pièce sans fenêtre, mais avec un joli tableau accroché au mur. Mon objectif, c'est de faire de ce tableau une fenêtre.
Et pour ça il fallait casser le cadre, donc le header et les barres de système et de navigation d'Android.
Il n'était pas possible de réduire l'opacité de ces barres ni de les rendre totalement transparentes pour des questions de lisibilité. La solution que j'ai trouvée pour l'instant est un effet flou à la manière du filtre css backdrop-filter: blur() qui me permet de souligner l'existence du fond d'écran au-delà des frontières de l'interface sans pour autant gêner la lecture des informations par dessus.

J'aurais aimé ajouter les bulles de message floues, mais c'était déjà beaucoup de bricolage d'obtenir cet effet sur Penpot.
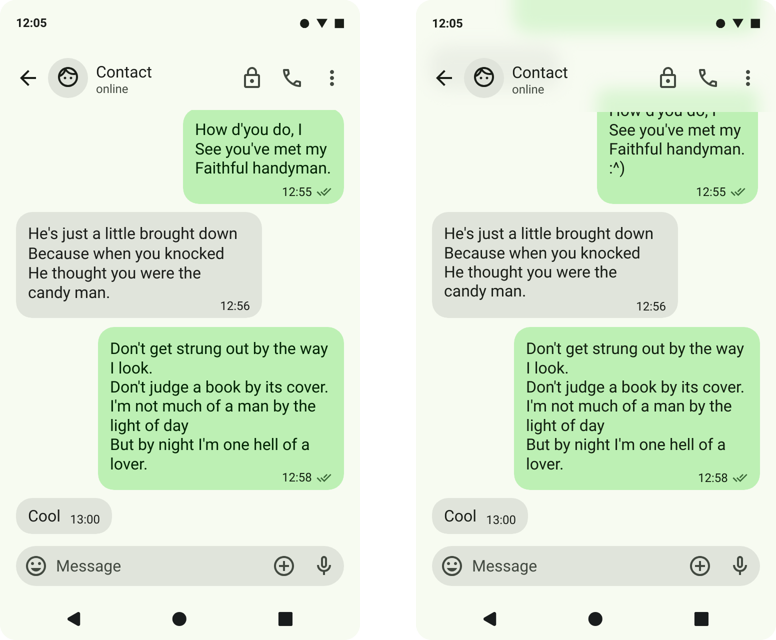
Pour la science, j'ai essayé d'appliquer le même effet sans fond d'écran. J'ai cru un instant que j'étais passé sur iOS, mais les couleurs Material Design 3 donnent bien l'impression qu'on est sur autre chose, à mi-chemin entre le flat design et le glassmorphism. Je ne suis pas complètement sûr que ça s'intègre bien au reste de l'interface mais je ne ferme pas encore la porte à cette idée.

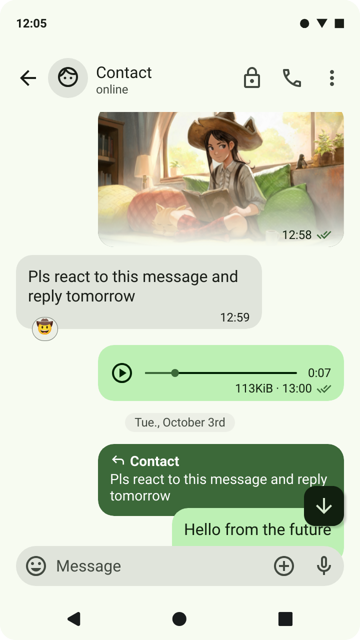
Pour finir, j'ai travaillé sur les divers éléments qu'on peut retrouver dans les discussions en essayant de m'éloigner de ce que pourraient faire les autres applications, notamment WhatsApp.

Pour la prochaine fois, j'aimerais travailler les points suivants :
- design des bulles lorsqu'on envoie un fichier et lorsqu'on envoie sa position
- design des menus déroulants qui apparaissent lorsqu'on utilise les différents boutons de l'écran de discussion
- design du menu qui apparaît lorsqu'on fait un appui long sur une bulle de discussion
- design des bulles de message avec des erreurs (message non chiffré, erreur d'envoi...)
Si vous avez des remarques, des propositions, des solutions ou des commentaires, je serais ravi que vous m'en fassiez part en répondant sous le post Mastodon, ou en me les envoyant par mail ou XMPP !
:^)