Moxxy UI: Rapport de Mars 2024
07/04/2024 · 7 min
Bien que je n'aie pas beaucoup communiqué dessus, je travaille sur une nouvelle interface pour Moxxy depuis octobre 2023. C'est d'ailleurs principalement pour présenter mon travail sur ce projet open source que j'ai créé ce blog.
Mon objectif était de créer une interface de client XMPP plus moderne et facile d'utilisation que celles qui existent actuellement, car j'ai le plus grand mal à recommander XMPP à mes amis et mes proches dans l'état actuel des choses. Peut-être que c'est moi qui suis particulièrement mauvais pour expliquer, mais le simple fait de parler de "serveur" fait fuir 9 personnes sur 10.
J'ai choisi de contribuer à Moxxy parce que PapaTutuWawa, son développeur, me l'a proposé, et parce que Moxxy est écrit en Flutter, qui est un langage particulièrement adapté à la création d'applications cross-platform (et je pense qu'une application cross-platform aiderait énormément à la diffusion de XMPP pour le grand public).
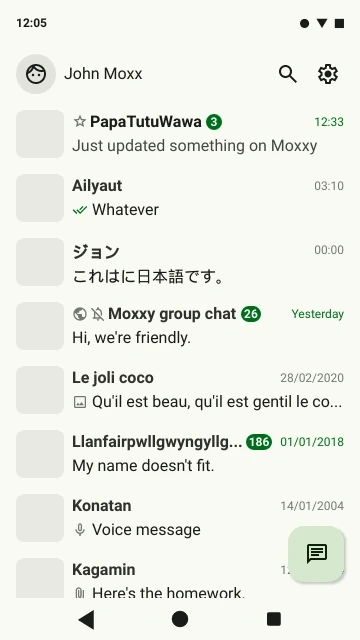
J'ai donc commencé par travailler sur Inkscape en 2023, et je suis arrivé à ceci.


Malheureusement, Inkscape n'était pas tellement adapté à la tâche, et je passais finalement plus de temps à faire des documents pour expliquer les designs qu'à en créer de nouveaux. Sur les conseils d'un UI designer plus expérimenté, j'ai décidé d'utiliser Penpot. Enfin, ce designer m'avait conseillé Figma, mais ça n'avait pas de sens de travailler sur un projet open source avec un outil propriétaire.
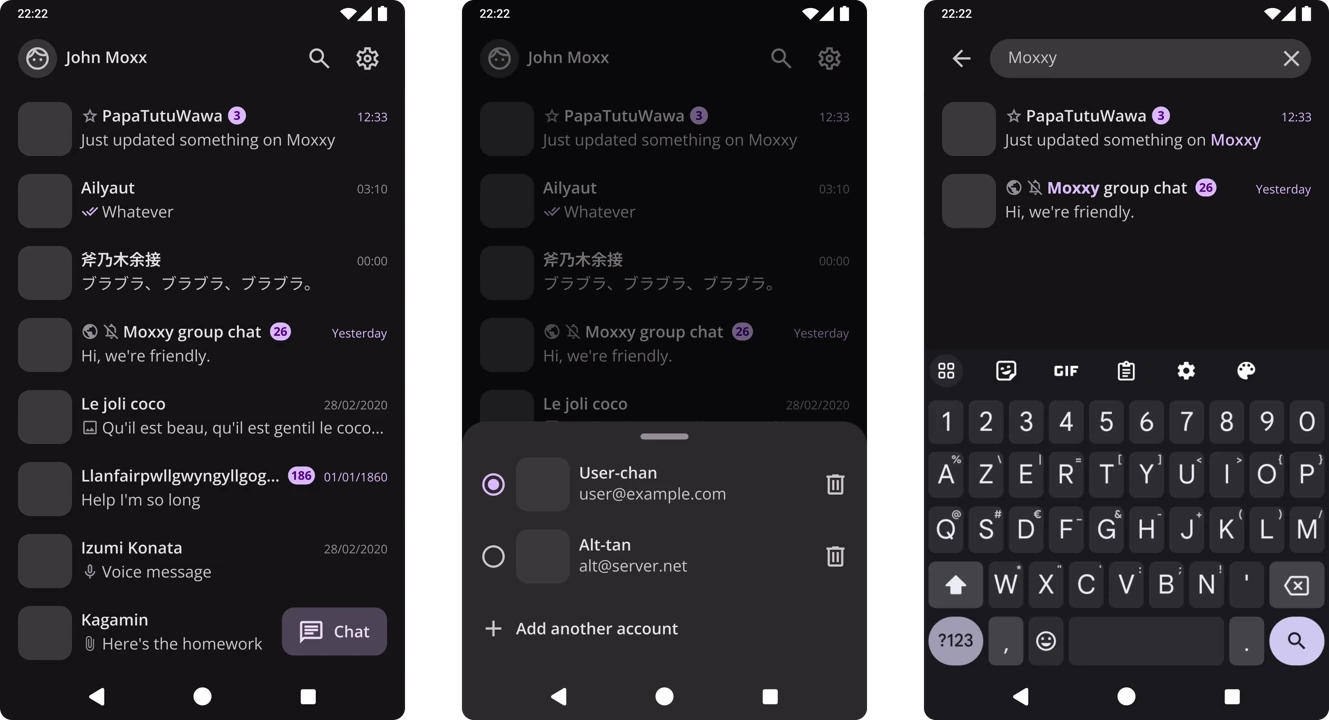
Voici donc l'écran d'accueil réalisé sur Penpot en janvier :

On ne peut pas dire que le résultat était le même. Il faut dire que j'ai tenté de corriger plusieurs erreurs de débutant que j'avais fait sur Inkscape :
- Au lieu d'utiliser la police Open Sans, je suis passé à Roboto (police par défaut sur Android)
- Au lieu de faire mes designs en 1080x1920, je suis passé en 360x640 qui est le format standard pour le design d'interfaces mobiles.
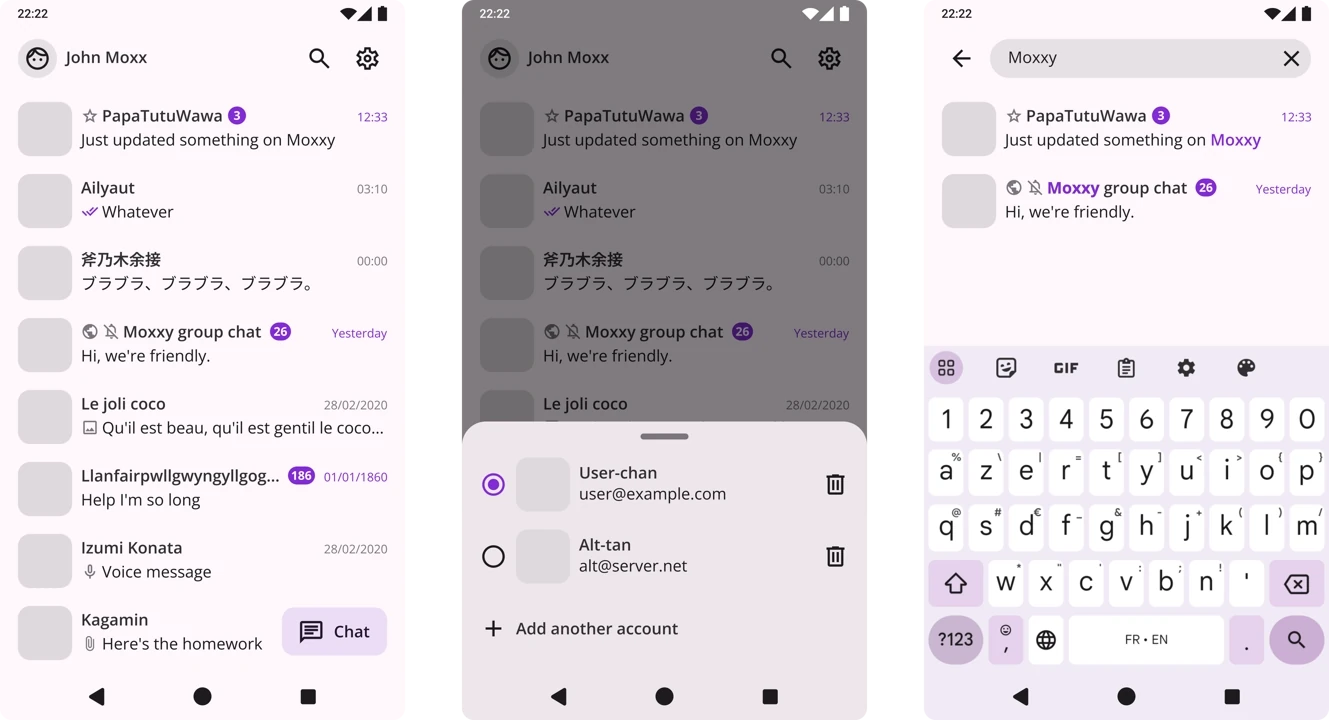
Par ailleurs, j'ai changé la couleur de l'interface. Enfin, je ne l'ai pas réellement changée, j'ai seulement changé le thème, car l'objectif est que l'utilisateur puisse choisir son propre thème avec Material You !
Pour ma part, je suis passé en thème clair et en vert pour ne pas trop m'habituer au thème sombre et vérifier que l'interface fonctionne bien avec plusieurs thèmes.
En février 2024, j'ai décroché un nouveau travail ! Je suis maintenant graphiste, artiste 3D et... UI designer ! J'ai profité de ce nouveau rôle pour me plonger davantage dans la documentation du Material Design, qui est intégré directement dans Flutter (si j'ai bien compris).
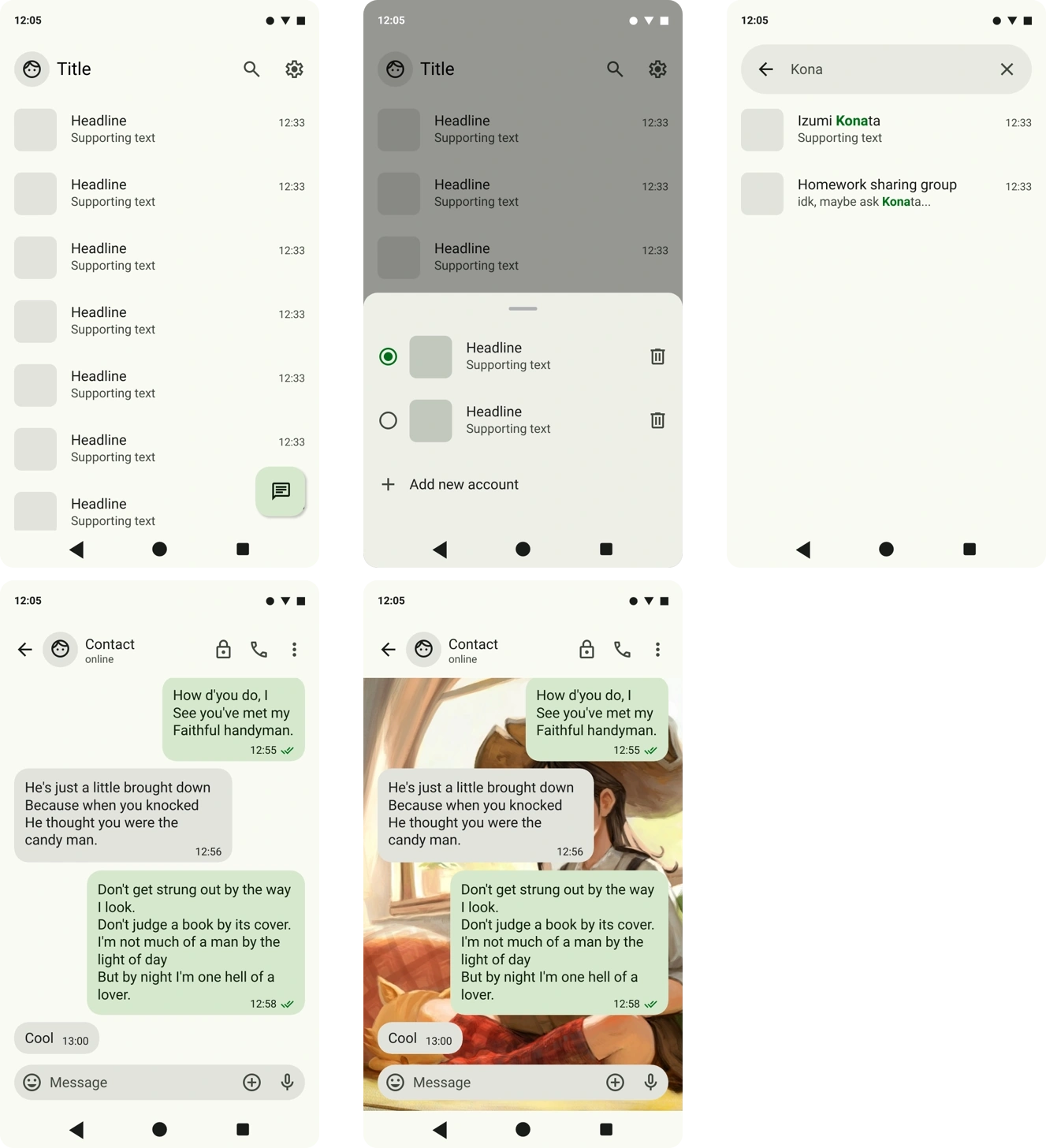
Je me suis alors rendu compte de nouvelles erreurs sur les choix de couleur notamment. J'ai donc passé un peu de temps à changer tous mes composants pour les remplacer par les composants par défaut en Material Design. Voici le résultat :

L'interface me semble maintenant beaucoup plus propre et rigoureuse.
Je crains seulement que suivre les guidelines à la lettre ne rende le design "sans personnalité". Mais c'est une question que je me garde pour plus tard.
Maintenant, les points à retravailler selon moi :
- Les couleurs sont globalement très calmes et apaisantes. C'est bien, mais j'aimerais donner un peu plus d'énergie au design pour qu'il attire l'oeil et qu'il donne envie aux personnes qui ne l'utilisent pas. Dans mes rêves, j'aimerais que quand une personne utilise Moxxy, les gens regardent au dessus de son épaule et se disent "Wow, elle est stylée cette app, je veux la même !" (j'ai quelques idées pour ça, mais ce sera pour plus tard, faisons déjà quelque chose de fonctionnel)
- Le bouton "discussion" ressort trop peu à mon goût. Mais les couleurs du thème sont un peu limitées et c'est soit ça, soit un vert flashy qui clashe avec le reste.
- Bien que l'illustration de David Revoy soit magnifique, je trouve que le fond d'écran derrière les bulles dans la conversation, ça fait très moche. J'essayais de faire en sorte que l'application soit toujours "immersive" en prenant tout l'écran, mais là c'est tout l'inverse. Le fond d'écran est complètement coincé entre deux rectangles, et on se sent coincé par extension. Je n'ai pas encore trouvé de solution pour remédier à ça, dans la mesure où je ne peux pas rendre le header transparent ou semi-transparent pour des questions de lisibilité.
Voilà, c'était un premier rapport de progression sur l'interface de Moxxy ! Je compte (et j'espère) en faire un tous les mois, un peu comme Thunderbird le fait avec la transformation de K9-Mail. C'est à la fois un bon moyen pour me forcer à travailler régulièrement et, je l'espère, pour attirer l'attention sur ce beau projet.
Si vous avez des remarques, des propositions, des solutions ou des commentaires, je serais ravi que vous m'en fassiez part en répondant sous le post Mastodon, ou en me les envoyant par mail ou XMPP !
:^)